Urbanstraße goes Urban Design
Wir haben unsere zweite Arbeit für Übersee abgeliefert: eine neue Webseite für Interboro Partners, »a New York City-based architecture, urban design, and planning office that specializes in the design of public spaces.«
Nach dem Auftrag für JAE (das Journal Of Achitectural Education) bauen wir damit nicht nur unsere internationalen Projekte weiter aus, beweisen erneut eine große Affinität zu Büros, Medien und Firmen rund um das Thema Architektur, Städteplanung, Raumgestaltung und Design generell. Eine weitere Besonderheit ist, bei diesem Projekt unsere Editor-Eigenentwicklung »AIO« (einer vorläufiger Name, der für »All In One« steht) für ein Kundenprojekt genutzt zu haben. Bisher kam das ambitionierte Stück Code nur bei unserem eigenen Relaunch zum Einsatz.
Interboro Partners waren also quasi Teil des Beta-Test-Teams der vergangenen Monate. Gemeinsamen haben wir sogar kleinere Funktionalitäten unter der Haube weiterentwickelt.
100 % HENKELHIEDL
Der Editor erlaubt es, Detailseiten mit einem minimalen Set an (natürlich responsive gedachten) Regeln komplett frei zu gestalten, ohne Code oder dezidierte Design-Erfahrung zu benötigen. Wobei ein Näschen für redaktionelle und visuelle Grundregeln sicher hilft. Gute Bilder und ein stimmiges Konzept tragen eben viel zum positiven Gesamteindruck einer Webseite bei. Und genau hier haben wir uns auf das Engagement von Interboro Partners verlassen können – wie schon bei JAE. Überhaupt ist das gesamte Projekt 100 % aus der Hand von Henkelhiedl. Komplett ohne technische Dienstleister.
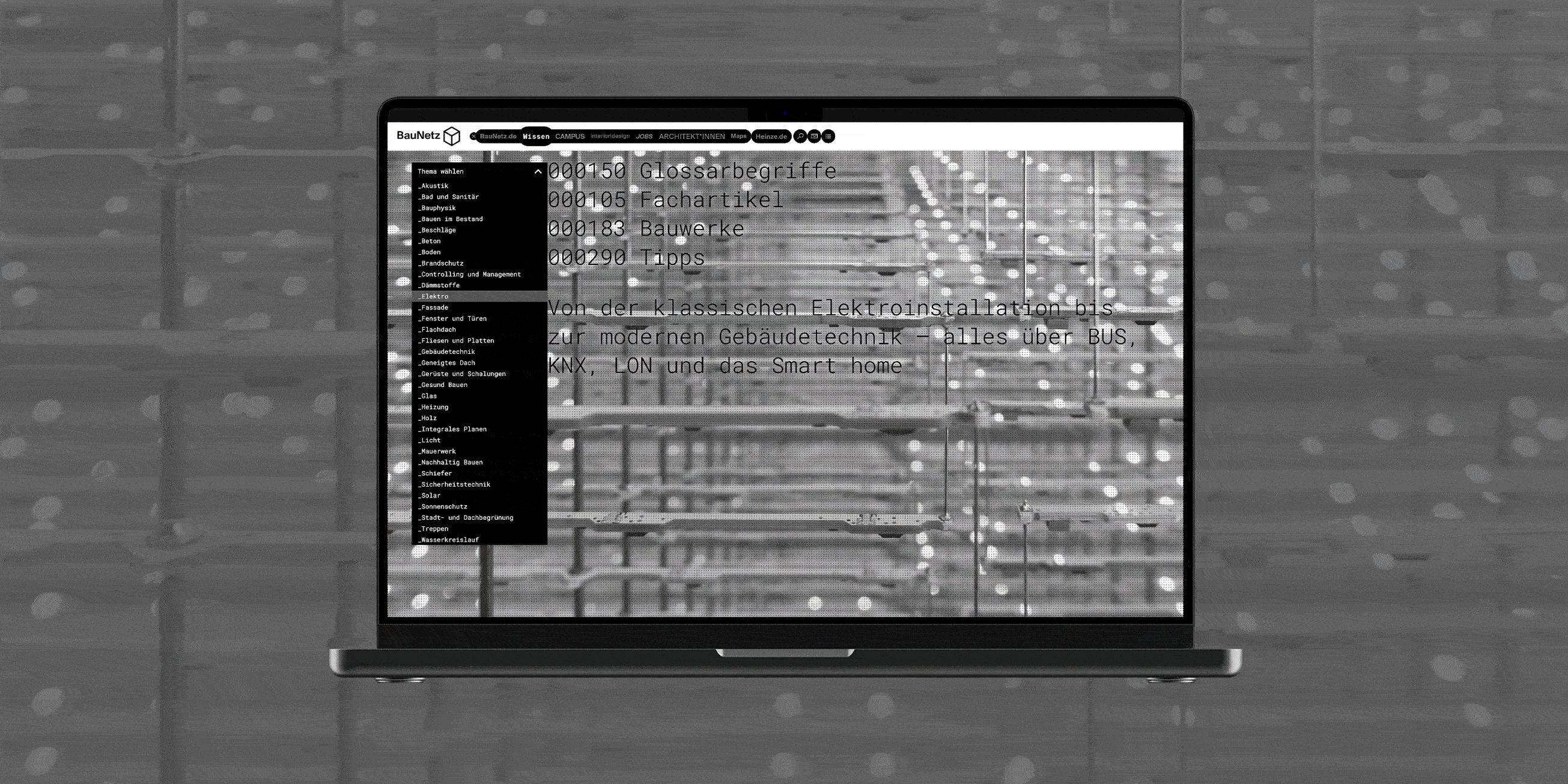
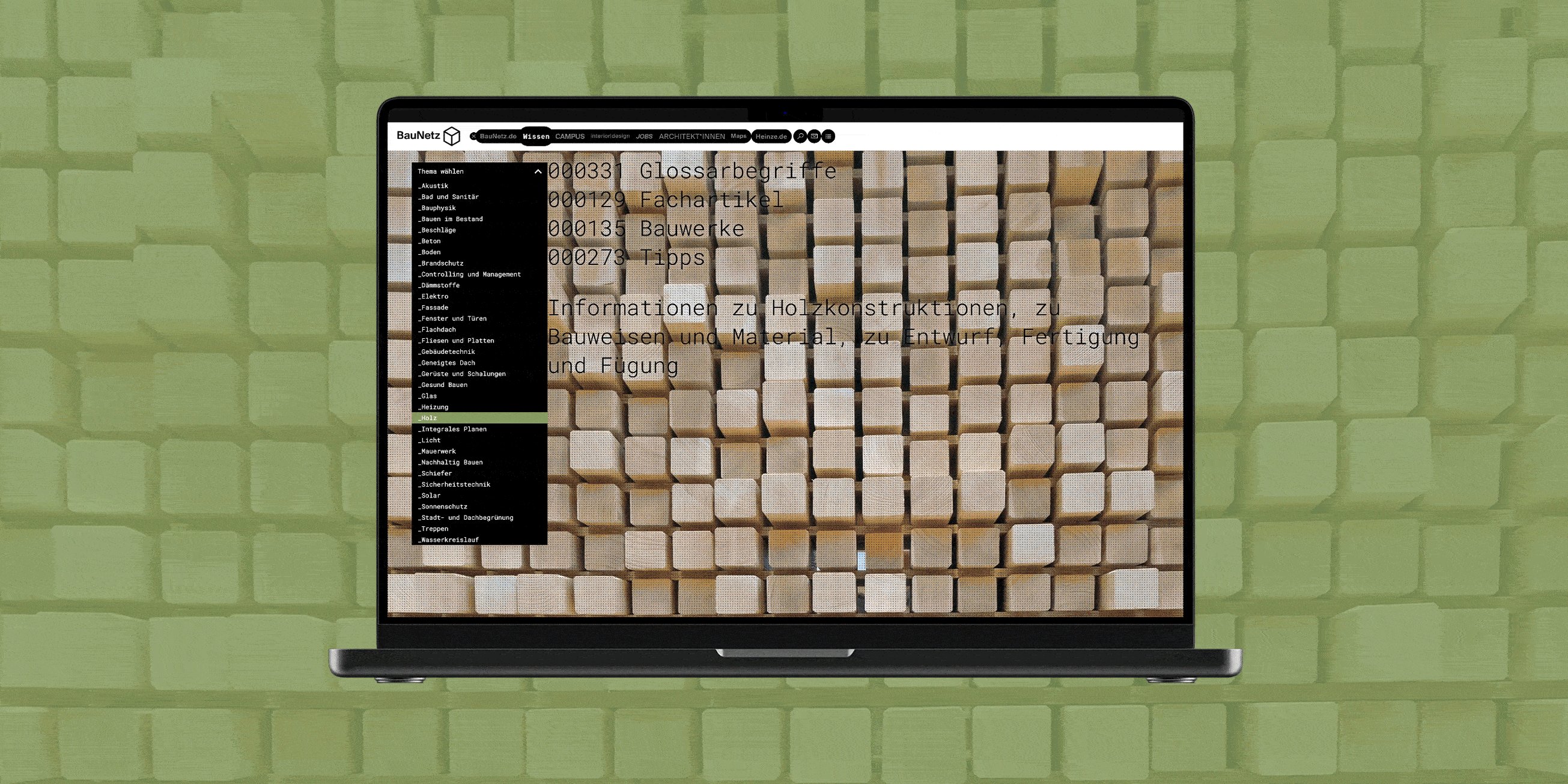
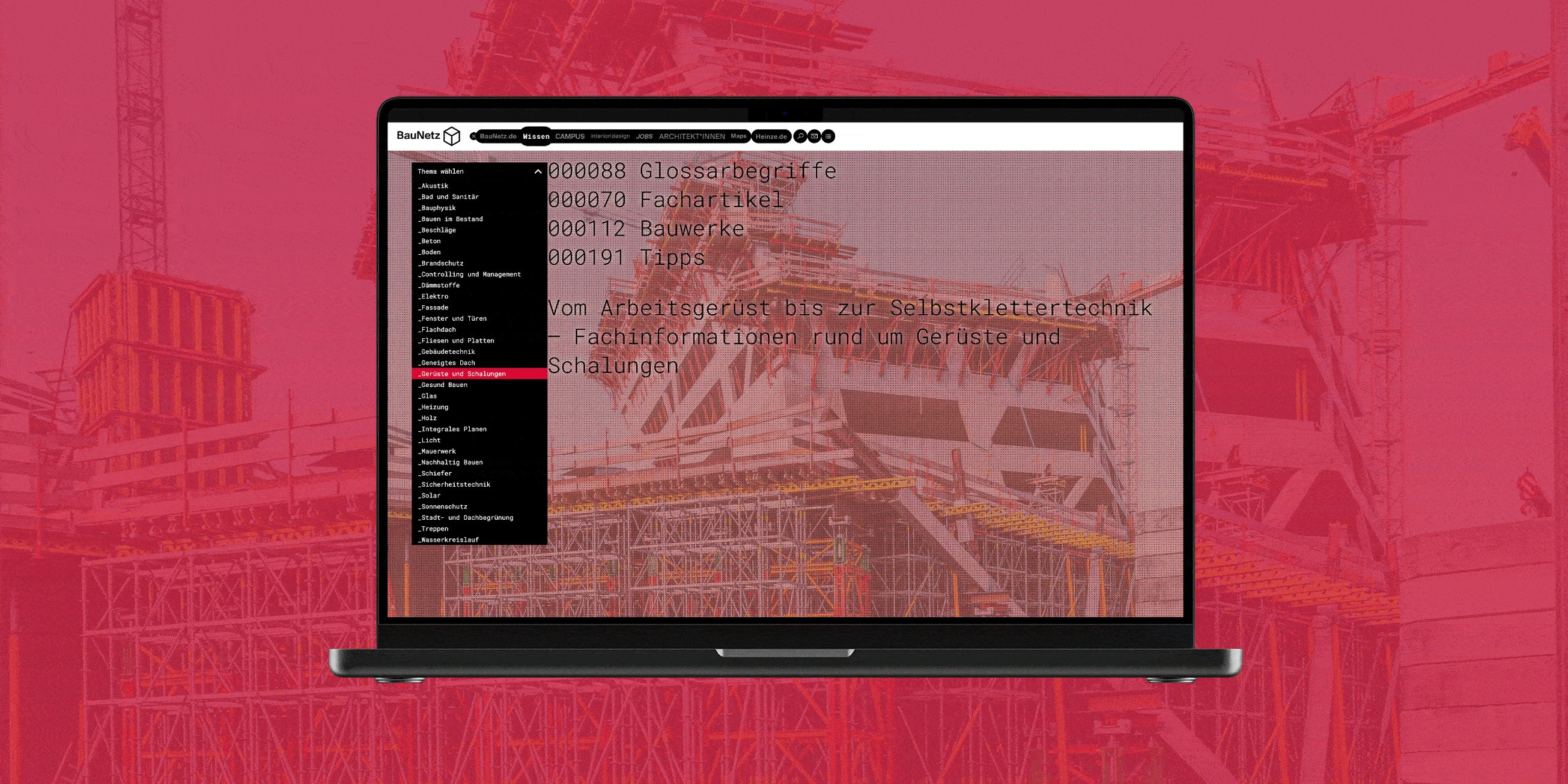
Bildet der »AIO«-Editor und das dazugehörige CMS die Basis für den Relaunch der ehemals mit Wordpress betriebenen Seite, haben wir uns vor allem im Konzept und Design doch deutlich von unserem eigenen Relaunch entfernt. Was zeigt, wie flexibel das System insgesamt zu nutzen ist.
Auf der Startseite bildet eine kurze Selbstdarstellung den Kopf der Seite. Es folgen die großen Varianten der Teaser auf ausgewählte Highlights. Das Menü sortiert alle Artikel der Seite dann je nach Kategorie und zeigt diese über Teaser in der mittelgroßen Variante sofort an. Hierfür nutzen wir die responsiven Eigenschaften aller Seitenelemente, was den Programmieraufwand gering gehalten hat. Jede Detailseite ist – wie gesagt – individuell gestaltet. Als Abschluss gibt es kleine Teaser zu »similary projects« – aber nur, wenn es sich auch um eine Projektseite handelt, natürlich.
Gimme Gimmicks
Auffällig ist auch die Suche. Um den in der Desktop-Ansicht in die Seite einfahrenden Bereich auch in der Größe analog zum Menü zu spiegeln, haben wir kurzerhand das Suchfeld horizontal angelegt. Eine auf den ersten Blick etwas krude Spielerei, die dem Kunden aber spontan gefallen hat. Was uns freut. Ein Hingucker – auch wenn die Nutzerinnen den Kopf schief legen müssen.
Ebenfalls bemerkenswert ist das ziemlich konsequente Designkonzept für interne und externe Links. Ein Mouse Over über interne Links löst eine Farbverlaufanimation aus, die symbolisch für die (Farb-)Vielfalt der eigenen Inhalte steht. Externe Links schwärzen alles außer dem verlinkten Wort, um zu verdeutlichen: jetzt geht es dorthin.